Astra目前是最流行的WordPress主题,在wordpress.org官网下载量超过100万,满分好评率,多年年下载量稳居第一名,也就是说全球超百万人都在使用这款主题俩搭建自己的独立站。
Astra拥有丰富的模板,也就是说你可以使用一键导入astra预制模板快速建站,当然Astra也可以完美兼容各种Page Builder, 比如Elementor。你可以从零开始设计自己的页面。
今天这篇文章我会从零到一帮你了解Astra主题。
为什么选择Astra主题?
Astra是一款轻量级,漂亮的WordPress主题。你可以使用Astra来搭建个人博客,作品集网,企业网站,电商网站等等。
以下是5个选择astra主题的原因:
目前,Astra主题在trustpilot.com好评率也是达到4.7高分。
Astra主题系统要求
在您的 WordPress 网站上安装 Astra 主题之前,务必确保您的托管环境满足最低系统要求。
以下是 Astra 主题顺利运行您的网站的系统要求:
- WordPress 版本 5.3 或更高版本
- PHP 版本 7.4 或更高版本。
- MySQL 版本 5.7 或更高版本或 MariaDB 版本 10.3 或更高版本。
- WP 内存限制为 128 MB 或更大(最好为 256 MB 或更高)。
如果您不知道选择什么样的服务器,推荐使用Hostinger的Wordpress主机托管,完美兼容astra等流行主题。
如何下载和安装Astra主题
Astra是寄托于WordPress的主题,所以在安装主题之前,你需要购买域名和主机,并且安装上线WordPress网站,目前高性价比主机-Hostinger(Hoan推荐)-查看教程
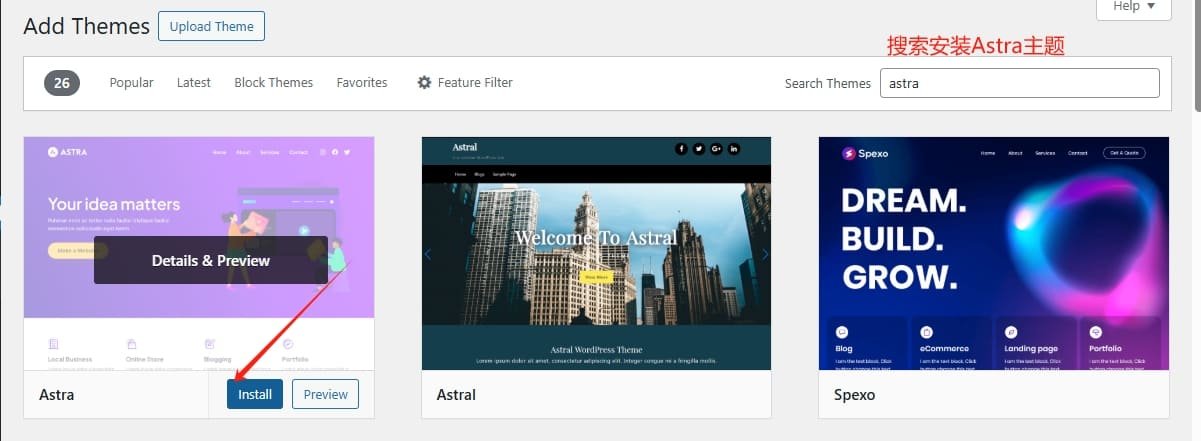
登录WordPress后台,点击Appearance–>Theme–>Add New Theme. 在搜索框输入astra, 找到主题安装install。

安装成功后,点击activate启用
创建和安装astra子主题
什么是子主题
子主题是父主题的复制文件,它继承了父主题的所有功能和样式。子主题的用途就是保护你的主题在更新之后所有的自定义选项而不会收到影响。
如何安装 Astra 子主题?
Astra主题官网提供了子主题生成器,在页面上我们可以直接输入名称,然后点击geneate,我们就可以得到一个zip的压缩包。
登录网站后台,点击外观–》主题–》上传主题文件。选择我们下载的文件,安装并激活。(确保我们已经安装的astra父主题。 保持两个主题都存在)
如何导入Astra主题模板
当你安装启用astra主题后,在后台主题页面,会看到模板导入向导部分。点击Let’s Get Started with Starter Templates进入Astra主题模板导入向导。

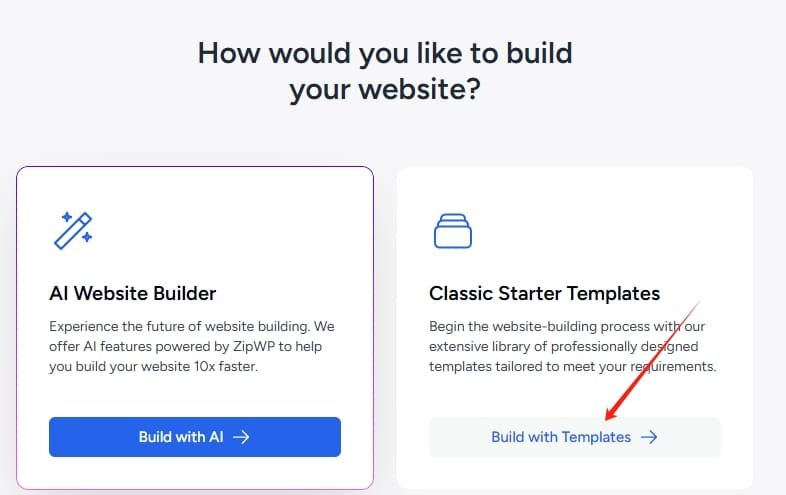
Astra提供了AI和经典模板两个选项,我们选择Build with Templates.

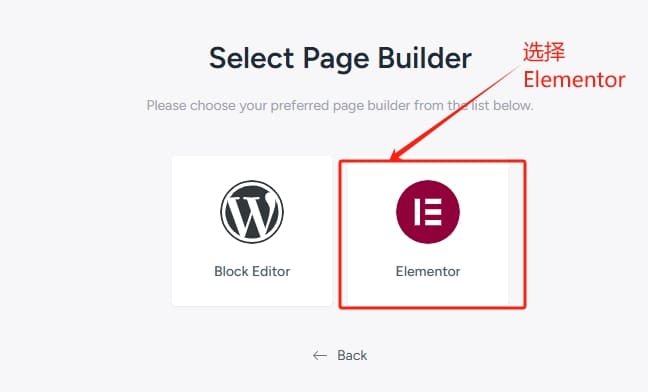
接下来,我们选择Elementor编辑器。

我们就会看到Astra提供的模板,在这里我们可以选择我们喜欢的模板。记得在右上角选择我们一直推荐的Elementor编辑器。( 注意,右上角带PREMIUM图标的,是我们需要购买Astra Pro后,才可以使用)
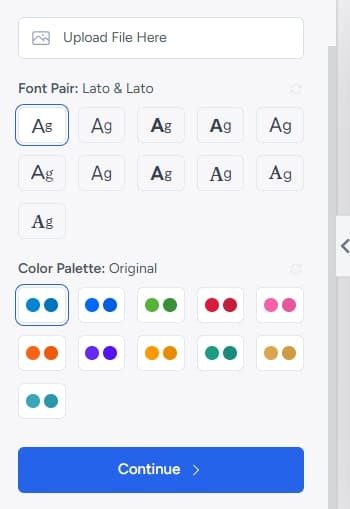
点击选择的模板,进入安装向导。在安装向导中我们可以上传logo和选择我们想要的配色,字体等样式。当然这些在导入之后自定义设置中设置。

我们点击Continue,根据向导安装即可。

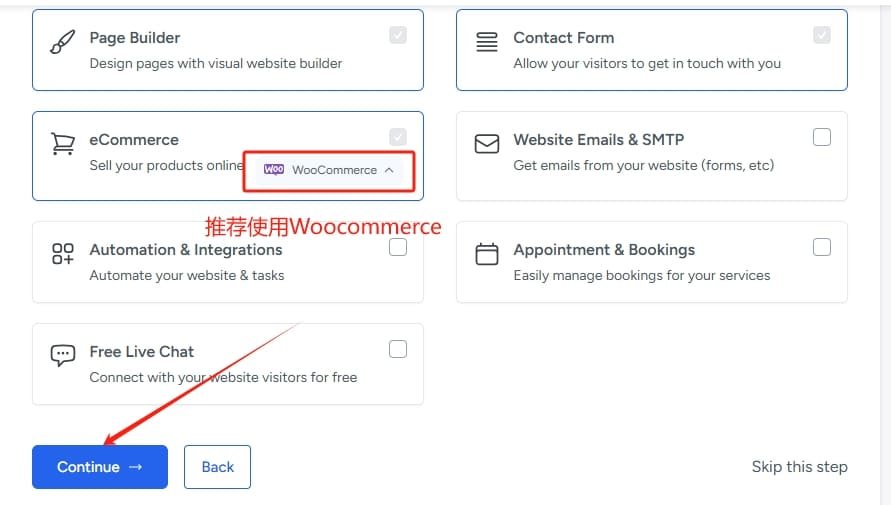
接下来,让我们选择网站特色功能(ecommercen那里推荐使用Woocommerce),其它忽略,点击跳过Continue进入下一步。

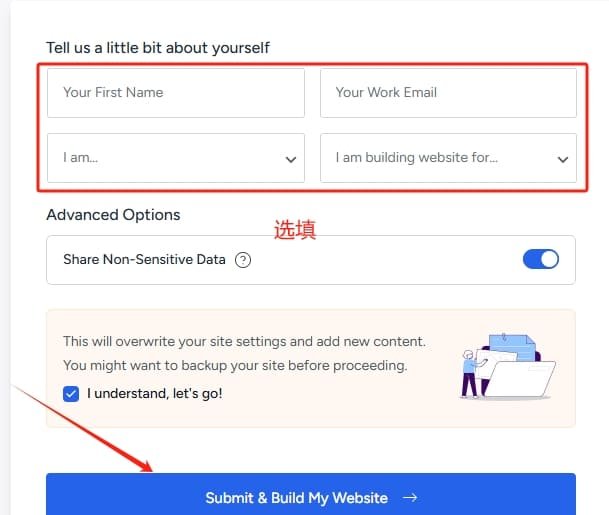
下一步,保持默认勾选的内容,点击Submit & Build My Website。

等待安装成功,我们就可以访问我们的网站。
Astra主题自定义功能介绍
Astra提供了丰富的自定义设置,让我们更多权限去控制我们网站的每一个部分。这样我们才有机会让我们的网站设计的更加美观和个性化。Astra丰富的自定义设置也是让Astra主题为什么受欢迎的主要原因之一。
在WordPress网站后台,依次点击Appearance–>Customize,进入Astra自定也设置界面。
Global全局设置
Global全局提供了丰富的设置,让我们更加灵活设置我们网站的全局样式,其中包含主要的几个设置:
- 网站的字体(包含文本和H1-6.)
- 颜色(文本,链接,按钮等元素)
- 页面宽度(全屏,盒子模型等)
- 按钮
设置网站logo
Logo是网站品牌的体现,是网站最重要的元素之一,保持每个页面都可以清晰展示我们的网站logo,提升网站信任度。

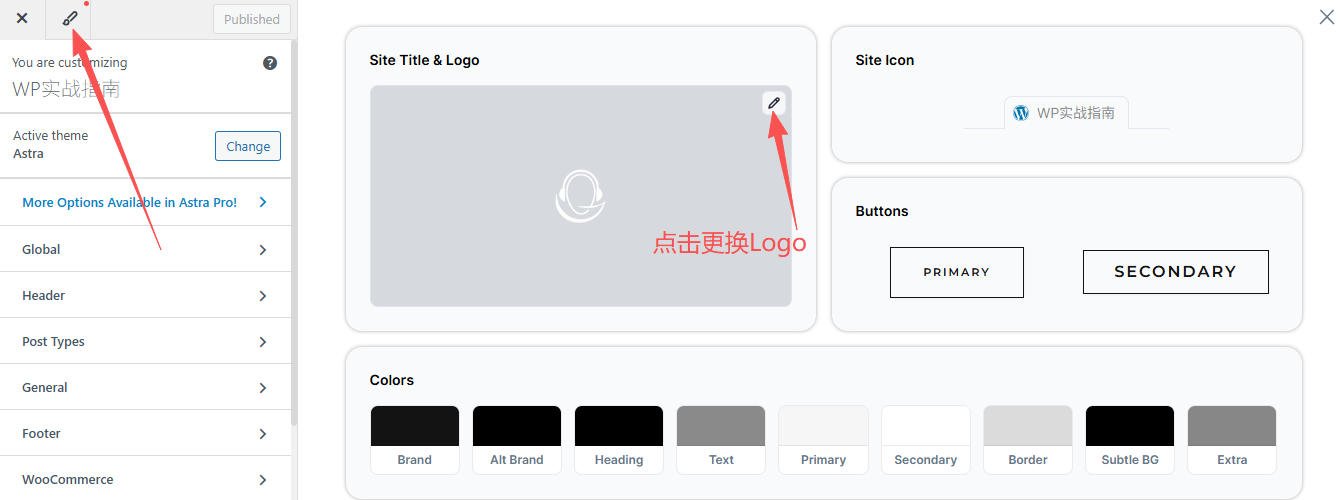
进入自定义模式后,点击style guide图标,然后点击Site Title & Logo上的小铅笔,可以上传我们的logo。
在底下logo with可以设置我们logo的大小
添加site icon(Favicon)
设置网站图标 (favicon) 会在浏览器标签页和书签中显示您品牌的标志。这个小图标能让您的网站脱颖而出,是打造专业、品牌化网站形象的重要细节。
网站图标会展示在我们浏览器标签上,也可能出现在谷歌搜索结果列表,对我们网站的品牌有影响。一个专业的网站site icon必不可少。
![]()
点击customize–>Site Identity, 在Site Identity上传我们的网站图标。
图标要求:
- 图片比例:1:1
- 至少512*512像素
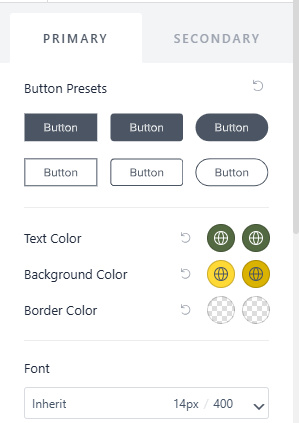
自定义按钮样式

在定制器中定制按钮样式可确保所有行动号召一致,从而帮助引导访问者并提高转化率。
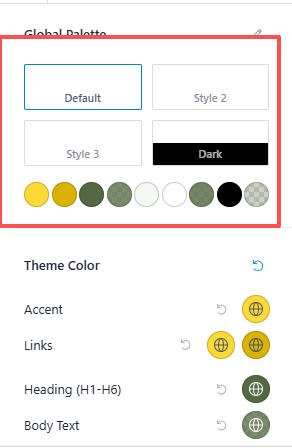
设置品牌颜色
在样式指南中,转到品牌颜色部分,选择您的主要品牌颜色或调整全局调色板以进行全站颜色更新。

您还可以为特定元素自定义单独的颜色。
进入customize–>Global,选择color. astra提供了颜色搭配,当然你也可以自定义你的网站颜色。
- 粗体
- 链接
- 标题
- 页面文本
- 网站背景
- 内容背景
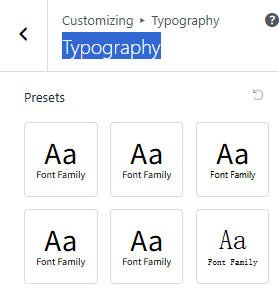
设置字体
将您喜欢的字体应用于整个网站,使您的内容易于阅读且具有视觉吸引力。

进入customize–>Global,选择Typography,Astra提供了网站各个元素的字体设置。
- Body字体
- Header字体
你可以定义每个元素的字体大小,Weight,行高的。这样我们就可以灵活的掌握页面字体的样式。
你可以为文本或者标题选择合适的字体。
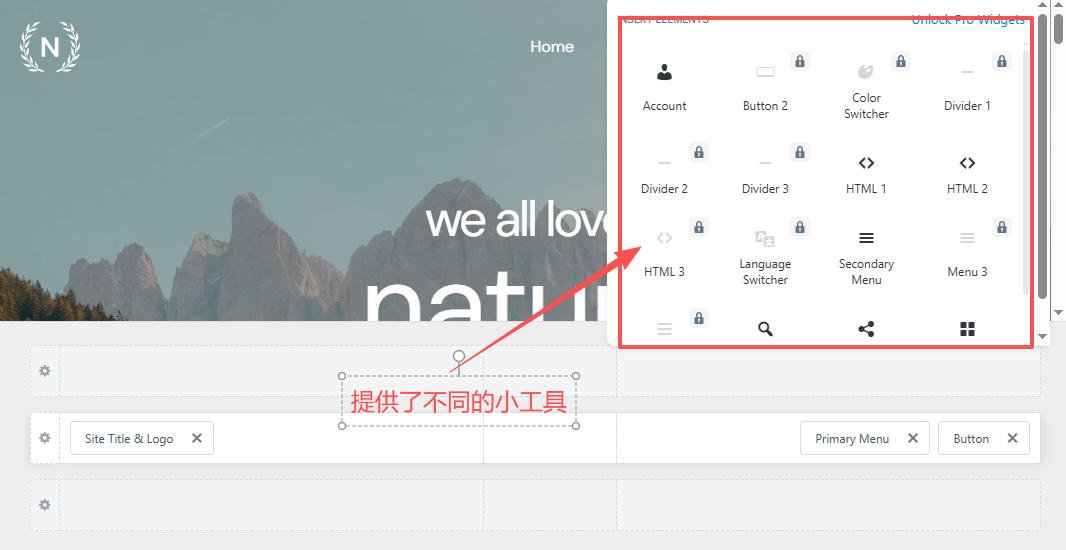
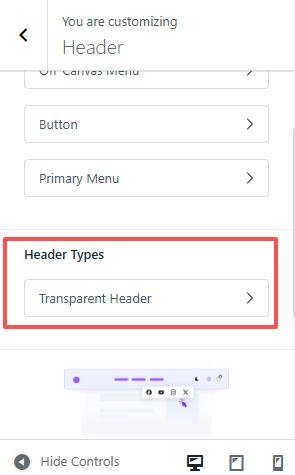
Header Builder页眉设置
Astra支持页眉和页脚自定义设置,并且提供了三行三列的Header框架。

你可以在任何一个部分添加文本,HTML, 搜索, 小工具等元素。完全可以设计一个专业的页眉。

并且和多数主题不同的是,Astra提供Transparent header。Transparent header可以让我们头部的元素浮动在背景图上面,这样会让我们网站看起来更加大气美观。
Blog博客
博客页面是独立站常用页面,通常我们会发布一些公司/行业新闻,或者产品知识等内容。一个用户体验良好的blog页面会提高页面排名。
Astra支持博客分类页面和文章详情页面自定义设置,提供了丰富的设置选项。在设置中,我们可以单独设置页面宽度,字体样式和颜色。
而且我们也可以选择展示的Post Elements,比如特色图片,标题,作者,日期,分类,短描述等等。
Astra主题博客页面支持sidebar,我们可以在后台Widgets页面添加我们要添加的sidebar内容。
Page页面
Page页面功能几乎和Blog功能差不多,这里就不过多介绍了。
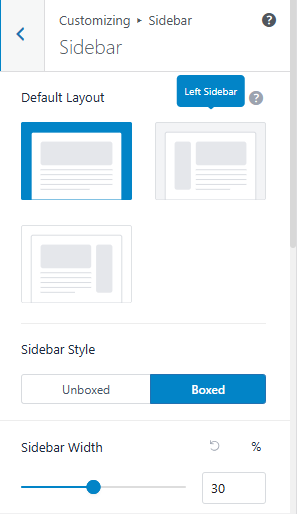
Sidebar侧栏
在sitebar设置中,我们可以设置无sidebar,left sidebar和right sidebar。并且我们可以设置sidebar的宽度百分比。
进入customize–>General, 点击选择sidebar。
Astra主题提供了三种布局。
- 无sidebar
- 左sidebar
- 右sidebar
我们根据需求,选择sidebar布局。

另外,Astra还提供了固定侧栏功能,很多主题都是付费才有的功能。这样我们可以将联系方式或者订阅固定在侧栏,提高我们的网站转化。
和Header builder一样,Astra的footer builder提供了三行container.不同的是footer builder的支持1-6列的设置,在每个小container里面我们可以添加各种小工具。
每个小container容器我们可以添加一个或者多个小工具,我们可以设置多个小工具的排列方式,横向或者纵向。
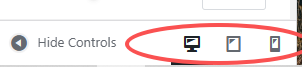
Astra响应式设计
目前,手机端流量在逐渐超越电脑端。所以我们也要重视手机端的页面的用户体验,比持舒服的字体,元素间距等。幸运的是,Astra同时支持电脑,平板和 手机端样式设置。
在自定义设置中,我们可以看到在最底部,会出现三个图标,分别对应了电脑,平板和手机。这样我们就可以单独设置手机端的样式。

需要注意的是,不是所有的选项都是样式分分离的,在每个选项设置的后面如果出现了设备小图标,那么说明这个部分支持样式分离。
了解Astra Pro
不管是在导入模板或者自定义设置中,我们在过程中都会看到,只有购买Astra Pro才能解锁更多特色功能,这部分写给对astra pro兴趣的读者。
Astra Pro可以解锁所有astra里面的特色功能,吸引用户的是Astra Pro支持导入所有Start Templets里面的模板。
Astra Pro支持所有部分颜色调整,包括头部,底部,博客等。并且Pro内嵌 800+ 谷歌字体,是让我们网站外观更加美观的增分选项。
Astra Pro有多种网站布局可供选择,让您可以设计和构建网站以满足您的需求和您所服务的利基市场。
- BOXED
- FULL WIDTH
- PADDED
- FLUID
除此之外,更多pro功能
- 博客分类文章展示外观
- 多种footerw外观布局
- Sticky Header粘性头部
- Mega Menu
- Hooks & Filters
- 等等
我可以在哪里购买 Astra Pro Addon?
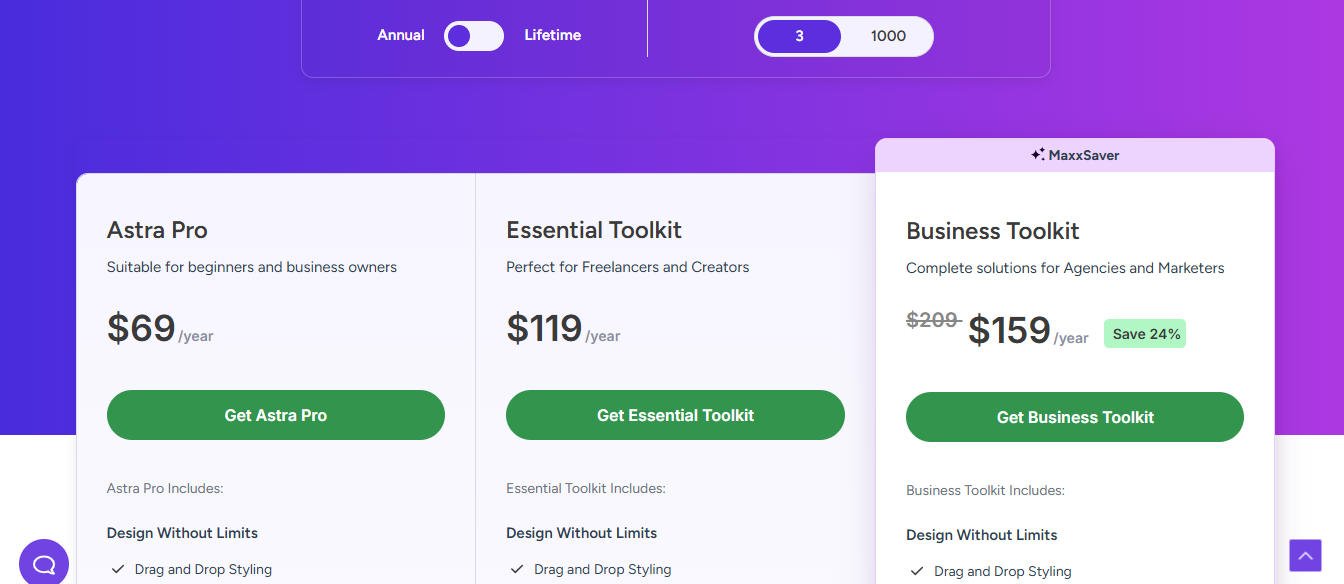
点击链接进入Astra的价格页面,我们可以看到Astra Pro addon的价格。

可以看到Astra提供给了三种不同的套餐,分别是
- Astra Pro
- Essential Toolkit
- Business Toolkit
不同的套餐对应了同的付费功能,你可以按年购买或者购买永久版本。选择好之后我们点击Get Plan,选择合适的付款方式付款即可。
如何安装 Astra Pro Addon 插件?
购买 Astra Pro 后,您可以从我们的商店下载插件 zip 。
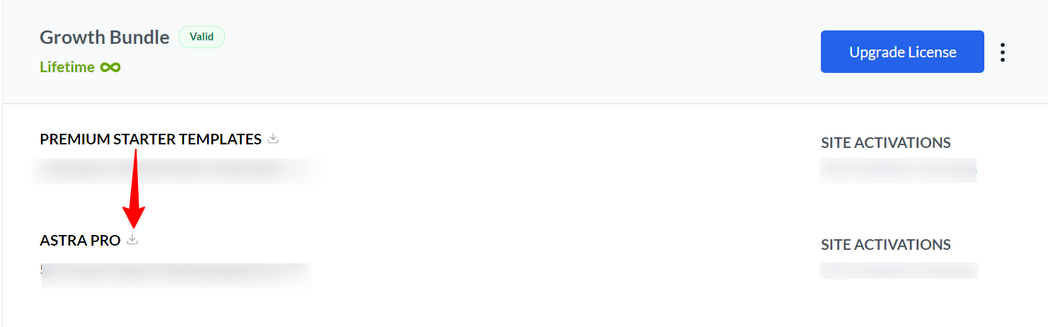
导航至 “帐户” 部分,然后单击 “仪表板”。

从那里,找到 Astra Pro 插件并单击下载图标以在您的设备上下载可安装的 zip 文件。
我可以在哪里获得许可证密钥?
激活您的许可证或购买密钥非常重要。这样,您就注册了您购买的产品,并因此可以收到我们的免费更新。
您可以通过 “帐户”>“控制面板”找到您的许可证密钥。在 Astra Pro 插件 ZIP 文件的下方,您可以找到“复制此许可证密钥”的选项。
然后,复制“Astra Pro”下提到的唯一许可证密钥。
在 WordPress 仪表板上安装并激活 Astra Pro
下载 Astra Pro Addon 插件后,请转到 WordPress 仪表板并按照以下步骤操作:
转到插件>添加新插件,然后单击上传插件按钮。

上传我们在上一节下载的 Astra Pro 插件 ZIP 文件,然后单击立即安装。
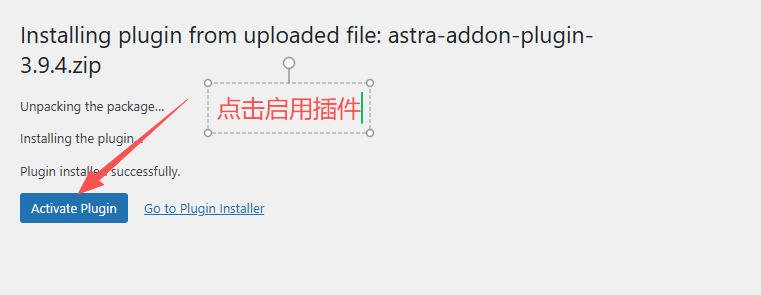
单击下一个屏幕上的“Active Plugin”按钮。
如何激活许可证?
根据您选择的限制,您可以使用相同的许可证在 1、10 或 1000 个网站上安装和激活 Astra Pro。
您可以在购买屏幕上选择要使用 Astra Pro 的站点数量。
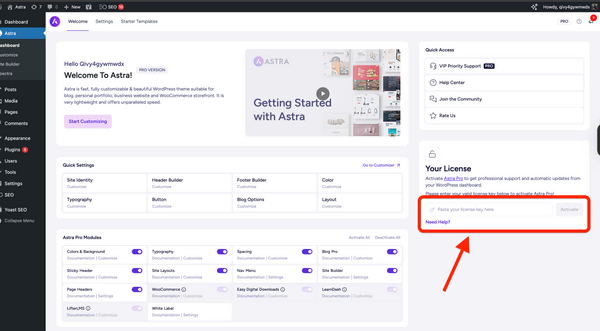
在Astra >仪表板下,您只需粘贴之前复制的许可证密钥即可。

如何手动更新astra主题?
您可以在 WordPress 后端的“仪表板”>“更新”选项卡下收到更新通知。在此页面,您可以一键更新 Astra。WordPress 每 48 小时检查一次更新。
另外,推荐大家使用Easy Updates Manager插件来管理Wordpress网站主题,插件等更新。
不管任何情况,我都建议你定期备份你的网站。
我适合使用Astra主题吗?
虽然Astra是一款非常优秀的主题,但是并不是所有人都合适。不同的人群或者不同的网站类型,都影响你对主题的选择。
如果你是个初学者,先学习Wordpress外贸建站,那么Astra绝对是首选主题,你可以选择Astra模板快速建站,另外你也可以通过astra搭配elementor编辑器,搭建不同风格的外贸展示类型的网站。
但是对于功能类型的网站,比如旅游,机票预定,酒店预定,企业目录等,Astra就不合适了,astra并不是适合所有人,而且根据你的实际情况选择不同的主题。
Astra总体评价如何?
Astra主题是Wordpress下载使用量总高的主题,可以看出其受欢迎程度。
在trustpilot.com上,Astra主题的评论数量达到1996(2025年更新)
以下可以看到关于astra的总体评价还是不错。当然这些都是主观的评价,真正好不好用,还是需要我们亲自安装使用验证。
Astra常见问题
Astra主题对Seo友好吗?
是的,SEO友好也是astra主题优秀特色之一。
Astra主题是免费的吗?
是的,Astra有免费和付费两个版本
Astra主题支持哪些Page builder?
Astra支持WordPress Block Editor,elementor,Beaverbuilder
当然,如果你也可以考虑hoan制作的B2B外贸网站模板,可以降低建站成本,快速建站。
Hoan是一位专注于 WordPress 建站与谷歌SEO的独立顾问,拥有超过 8 年的外贸网站建设与 Google SEO 优化经验。他长期为中国制造企业、跨境卖家和B2B工厂提供数字化解决方案,帮助客户打造高转化率的外贸独立站,并通过内容营销和搜索引擎优化获取全球客户。
